UI concepts
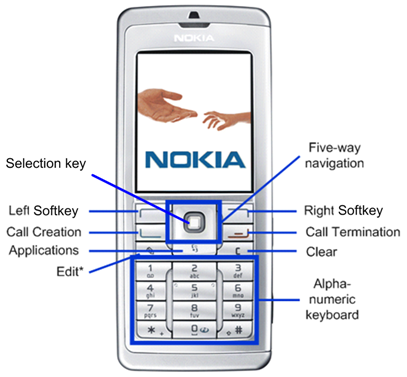
The UI (User Interface) in devices based on the Symbian platform consists of at least one display for showing output to mobile device users and keys that allow mobile device users to enter input. The number, size, and resolution of displays varies among legacy S60 devices and devices based on the Symbian platform, as do the keys available for input.
The display consists of the following elements:
Window - An area on the display. There are windows that take up the entire display, and other windows that only take up part of the display. For example, pop-up windows do not cover the entire display. Pop-up windows have frames and typically the underlying window is partly visible behind the pop-up window. Access to windows is gained through controls.
Pane - This is a sub-element of a window that is dedicated to a specific purpose. Windows may contain several panes, and panes may contain sub-panes.
Windows
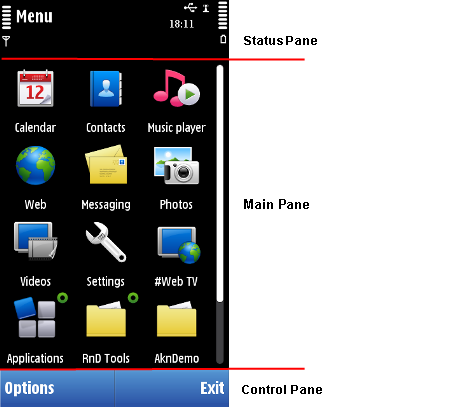
The following figure illustrates a typical window for an application:
Typically, a window contains a status pane, a main pane, and a control pane.
Symbian UI can rotate between portrait and landscape layouts. For more information on the design implications of this feature, see Symbian UI with rotation.
By default, the status pane:
occupies the top part of the display
shows information on the current application and state, and general information about the device status, such as signal and battery strength
contains title pane, context pane, navi pane, signal pane, battery pane, universal indicator pane and clock pane sub-panes.
The main pane is in the middle of the display. Applications display their application state in the main pane.
By default, the control pane:
occupies the bottom part of the display
displays the labels associated with the two softkeys
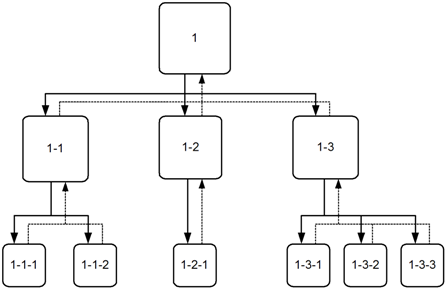
Mobile device users navigate through applications based on input from selections in the control pane or key presses. The traditional hierarchical tree structure forms the basis for navigation, with mobile device users moving from one node, which represents a state, to another.
The figure below illustrates an example of a basic state hierarchy.
Tabs
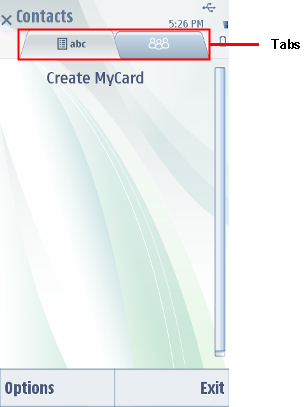
The Symbian UI supports tabs, which allow you to collect information for a state onto different pages. These tabs exist in the same node of the navigation hierarchy. The concept of tabs is related to the term view.
The following figure illustrates the use of tabs in an application.
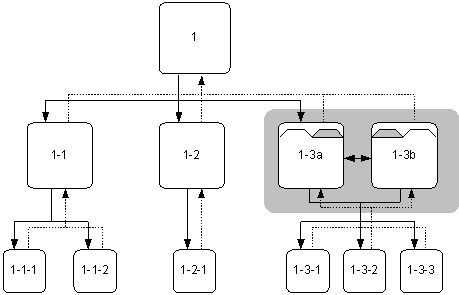
The following figures illustrates how tabs appear in the navigation hierarchy.
See also:
Copyright ©2010 Nokia Corporation and/or its subsidiary(-ies).
All rights
reserved. Unless otherwise stated, these materials are provided under the terms of the Eclipse Public License
v1.0.