Touch-enabled vs. touch-optimized
Applications can be designed primarily for touch screen interaction (touch-optimized) instead of being touch-enabled. While developing applications for a touch interface, the design considerations must be based on interactions that benefit the most from touch UI. Physical strokes and gestures allows natural interaction with objects but must be used appropriately.
-
Design decisions must be based on real-time touch use cases.
-
Only obvious functions can be made touch-enabled.
Following are the important features of touch:
-
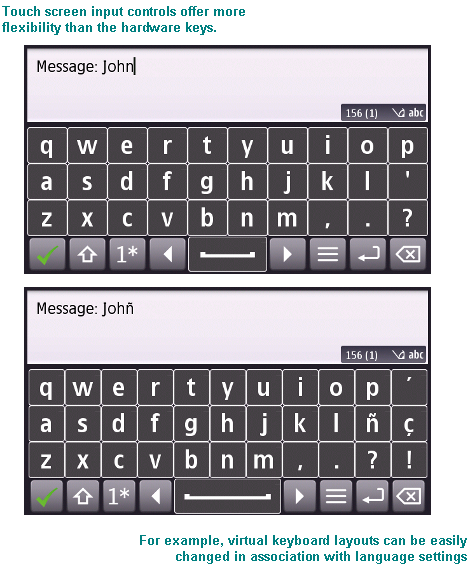
Flexibility - Virtual keyboard provides more flexibility than fixed hardware keys. The dynamically changing interface allows for flexible configurations depending on the functionality requirements, languages, and so on. Also, indirect strokes and gestures provide flexibility reducing the need for physical buttons.
-
Intuitive - Manipulating objects directly by touching them is natural and intuitive. Touch interface allows better real-time experience for end users. Strokes and gestures encourage play and exploration of a system by providing a more hands-on experience.
Limitations of touch
-
Data input - touch devices are not ideal for applications involving huge data entry. Virtual keyboards are adequate, for example, for messaging applications. Consider utilizing adaptive methods such as options and selections filtered according to what is available on the screen or in a list - and pre-filled items, when possible.
-
Reliance on the visual - Although the Symbian platform provides tactile feedback capability, some applications rely more on visual feedback to indicate actions. Allow for scalability, larger buttons and text sizes, for example, for visually impaired users.
-
Reliance on the physical - Touch interface can be more demanding on the physical context than mechanical keys. Subtle and small movements are less likely to be achieved. For example, tapping a touch screen button while wearing winter gloves or with long fingernails can be difficult. To overcome this limitation, the basic use cases, such as answering an incoming phone call, must utilize large elements and simple interaction.
Copyright ©2010 Nokia Corporation and/or its subsidiary(-ies).
All rights
reserved. Unless otherwise stated, these materials are provided under the terms of the Eclipse Public License
v1.0.