TFX Render Stage Examples
This topic provides examples of how a transition effect (TFX) render stage can perform simple transitions in the ScreenPlay variant. Note that the APIs are different in the non-ScreenPlay variant.
Variant: ScreenPlay. Target audience: Device creators.
This example assumes a render stage configuration that consists of two render stage plug-ins—the first in the chain is a transition effect (TFX) engine and the second and final one displays the results on the screen. The TFX render stage does not implement a visuals tree and visuals stores. The configuration matches that shown in the Typical Use Case section of the Render Stages Overview.
The TFX render stage creates a TFX surface for its own use—for example, to capture drawing for use in transition effects. It can then introduce parts of the TFX surface into the composition scene as required.
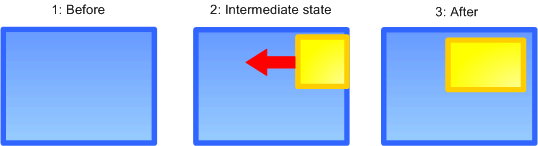
A window slides on from the side
First we will consider what happens when a window slides onto the view from the side.
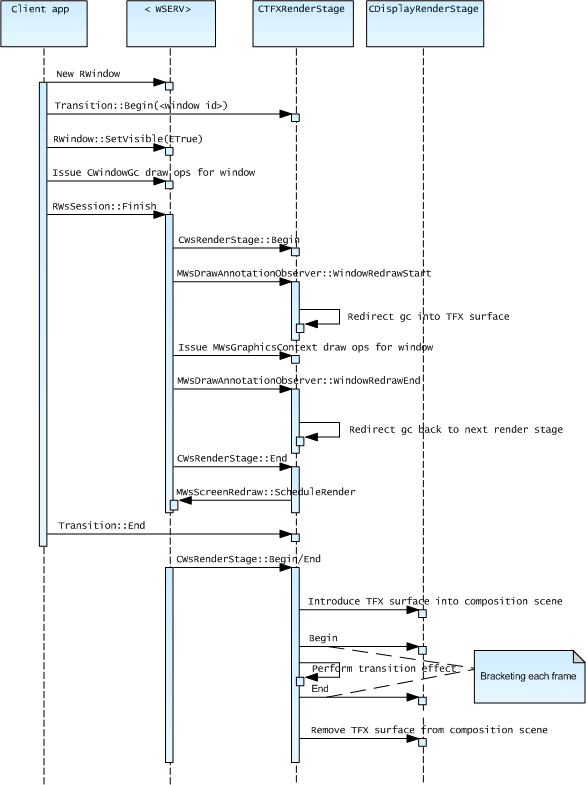
We will assume that the window does not have an external surface attached. However, it could have semi-transparent pixels and the background scene could have an external surface attached. The transition effect is performed by capturing the window pixels to the TFX surface, and then using composition operations to make the TFX surface (containing the window pixels) slide on from the side. In particular, no updates to the TFX surface or UI surface are required during the transition—everything is done with element updates. The following sequence diagram shows the high-level steps involved in setting up and performing the transition effect.
The main points to note are:
The MWsDrawAnnotationObserver::WindowRedrawStart and MWsDrawAnnotationObserver::WindowRedrawEnd methods enable the TFX render stage to associate drawing operations with windows. When a window requires TFX, the render stage captures its drawing operations onto the TFX surface, while letting all other drawing pass through to the UI surface. See MWsDrawAnnotationObserver for more information.
The TFX render stage calls MWsScreenRedraw::ScheduleRender() in order to ensure that it is called again after a short interval. It also does this repeatedly while performing the transition effect, although this is not shown on the diagram.
The TFX render stage introduces the TFX surface into the composition scene by calling MWsScene::InsertSceneElement().
The TFX render stage achieves the transition effect by successively updating the element metadata of the TFX surface to move it across the scene.
When the transition effect is finished, the TFX render stage blits the window pixels from the TFX surface into their final position in the UI surface. For semi-transparent windows this must be synchronized with the removal of the TFX surface from the scene—by Begin() and End() calls—otherwise the semi-transparent content would be blended twice. This is not an issue for opaque windows.
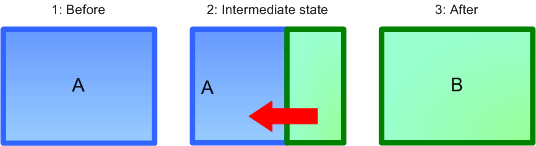
Full screen slide-on transition
Now we will consider what happens when the user switches between two views, A and B. The transition slides A off to one side while B slides on from the other side.
First we will assume that neither A nor B has an external surface. The transition effect is performed in a similar way to the window transition described earlier. The outgoing view is captured into the TFX surface, and introduced as the topmost element into the composition scene. One complication is that on the client side, the outgoing and incoming views may run in different processes. The transition engine must therefore wait for A's exit and B's entry to be signaled before it performs the transition effect.
As in the previous example, the actors are the client application, the Window Server and the two render stages. The system boundary is the Window Server process. Assuming that view A is currently present in the UI surface, the basic flow is as follows:
View A signals the start and end of its exit transition.
View B signals the start of its entry transition.
View B issues new drawing operations to the Window Server.
View B calls RWsSession::Finish().
The Window Server lower loop runs.
The Window Server calls CWsRenderStage::Begin() on the TFX render stage.
The TFX render stage introduces the TFX surface as the topmost surface in the composition scene, and moves the UI surface off to the side of the scene. It does this by calling MWsScene::InsertSceneElement() and then performing the MWsElement updates for the UI surface.
The Window Server lower loop uses MWsGraphicsContext calls to issue the draw operations for view B.
The TFX render stage passes the draw operations straight through to the display render stage, which renders them into the UI surface. However, this is not visible in the composition scene, because it is obscured by the TFX surface.
The Window Server calls CWsRenderStage::End().
The TFX render stage calls MWsScreenRedraw::ScheduleRender(), to ensure that it is called again after a short interval.
The client application signals the end of the entry transition and the Window Server scheduler fires.
The Window Server calls CWsRenderStage::Begin() and CWsRenderStage::End() on the TFX render stage, but without any drawing, giving it the opportunity to run.
Over a series of frames, the TFX render stage modifies the element metadata to make the TFX surface (containing view A) slide off, and the UI surface (containing view B) slide on. It does this by updating the elements using MWsElement calls.
When the transition is finished, the TFX render stage removes the TFX surface from composition scene, by calling MWsScene::RemoveSceneElement().
Copyright ©2010 Nokia Corporation and/or its subsidiary(-ies).
All rights
reserved. Unless otherwise stated, these materials are provided under the terms of the Eclipse Public License
v1.0.