Status pane
The Status pane displays status information of the current application and state, as well as general information about the device status, such as signal strength and battery charge. The Status pane may also be totally left out in certain applications or situations.
Normal status pane (includes both Title and Navi pane).
Flat status pane (includes only the Title pane).
Thin status pane (special status pane used, for example, in the Browser application)
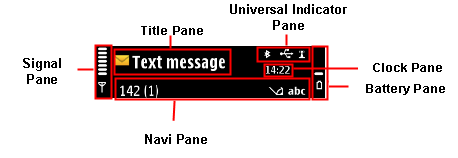
The Status pane contains the following sub-panes:
Battery pane
Clock pane
Navi pane
Signal pane
Title pane
Universal indicator pane
Status pane items
A single tap on:
Navi pane: common items (such as tabs) should perform a function that is obvious and clear. Common AVKON interaction does not change. However, it an application can assign an appropriate function to its Navi pane items. It is also possible not to assign any function where appropriate.
Universal indicator pane: opens a pop-up with more information on Status pane indicators. It always includes battery and signal indicators and a small digital clock. The user can tap any of those for more information. For each visible universal indicator, there is one row reserved in the pop-up for displaying the icon and a description text. The description text may also inform about the current status and/or it may be a link to a view in corresponding application. For example, a tap on "3 new messages" opens the relevant view from the messaging application, and "Bluetooth active" switches view to the Bluetooth settings. Content of the row is determined by the application originating the indicator.
Clock in the home screen opens the Clock application.
Using the status pane in applications
The API to use for the status pane is the Status pane API. For implementation information, see Using the status pane API.
Use the Status pane API for the following tasks:
Applications can define and modify the title and navi sub-panes. For implementation information on the sub-panes in the status pane, see the following APIs:
Title pane API for the title pane
Navigation pane API for the Navi pane
CEikStatusPane is the interface through which applications use the status pane. Use the method CEikStatusPaneBase::IsAppOwned() in the class CEikStatusPaneBase::TPaneCapabilities() to test whether the pane is owned by the application or the server. Applications can only interact directly with application owned sub-panes.
The following options are available for modifying the default behavior of the status pane:
Since the status pane is a compound control, it can be made visible or invisible like an other control with CCoeControl::MakeVisible(). CCoeControl::MakeVisible() can be called before or after the control is activated. An example of a call to make the status pane invisible is as follows:
CEikStatusPane* sp = StatusPane();// Gets a pointer to the status pane in the UI controller StatusPane()->MakeVisible(EFalse); //make pane invisible somewhere in your code
Accessing and modifying controls inside the status pane.
The Status Pane API provides methods for accessing the status pane control and modifying the status pane layout.
If you want to modify panes within the status pane, you need to get a pointer to the status pane and then use one of the following classes and methods:
CAknTitlePane for the title sub-pane
Methods defined by the Navigation pane API for accessing the navi sub-pane
The Tabs API for accessing tabs in the navi sub-pane.
Defining new resources for the status pane to override the default behavior
Once you have defined your resources, you may need to use some of the status pane APIs to achieve the desired effect in your application.
For more information, see the Status pane API and Navigation pane API reference documentation.
You can also derive your own classes from the available classes or their base classes to customize your own controls.
For more information on the panes, refer the following:
- Battery pane
- Clock pane
Clock pane displays the current time as set in Date and time settings. - Navi pane
- Title pane
- Signal pane
- Universal indicator pane
Copyright ©2010 Nokia Corporation and/or its subsidiary(-ies).
All rights
reserved. Unless otherwise stated, these materials are provided under the terms of the Eclipse Public License
v1.0.